Запуск программы.
Открываете папку «Веб-мастер». Там есть папка «Рабочая», открываете и её. Затем открываете файл index.html тем браузером, которым вы будете пользоваться для разметки страниц. Возможно, там уже есть какая-то картинка. Закрываете папку «Рабочая». В папке «Веб-мастер» находите запускающий файл с расширением .exe и запускаете его двойным кликом мыши. Этот файл выглядит так:

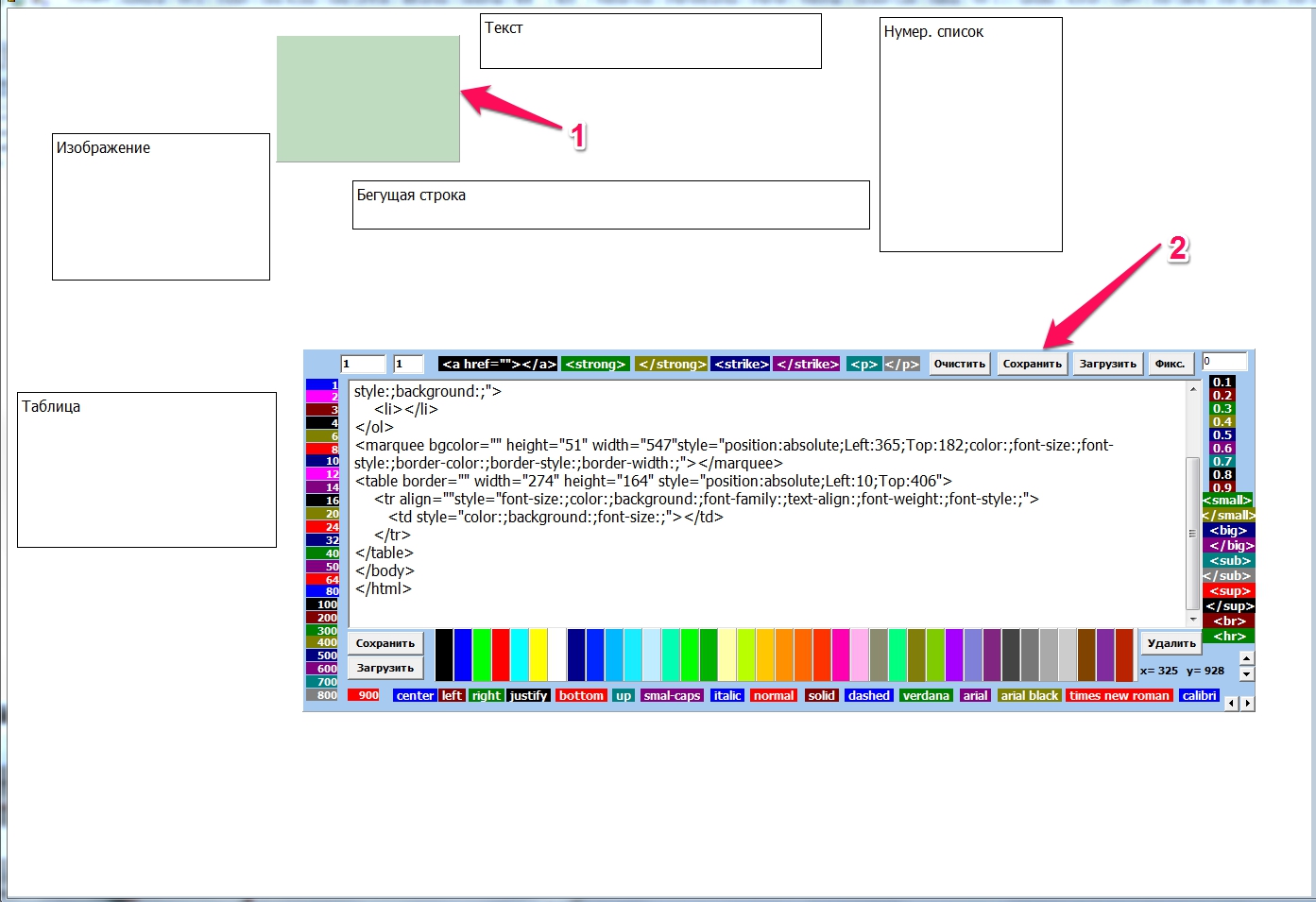
В некоторых системах файлы .exe так не запускаются. В этом случае необходимо папку «Веб-мастер» скопировать на внешний носитель и файл будет запускаться. Теперь можно эту папку снова скопировать на Рабочий стол. Файл будет запускаться. Интерфейс программы «Веб-мастер» имеет такой вид:

Сначала нужно наложить окно программы на окно браузера. Для этого сделаем окно программы полупрозрачным. Делаем правый клик на любом месте страницы и из контекстного меню сначала выбираем пункт «Показать сетку», а потом пункт «Прозрачность вкл/выкл». Через окно программы мы видим окно браузера. Совмещаем верхнюю и левую границы координатной сетки с верхней и левой границами браузера.
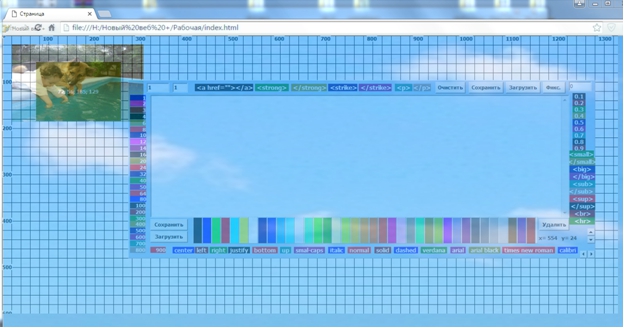
Кнопками, расположенными на панели 2 справа внизу, устанавливаем нижнюю границу сетки так, чтобы она была видна на экране. Должно получиться так:

Разметка страницы.
Теперь прозрачность можно выключить (так же, как и включали). Хотя разметку можно делать и при включенной прозрачности. Оптимальную прозрачность можно установить клавишами стрелка вправо, стрелка влево при нажатой клавише Esc.
Начинают разметку так. Делаем правый клик на свободном месте страницы. В появившемся контекстном меню выбираем пункт "Начало". В центральное окно панели "2" запишется заготовка файла html. Делаем второй раз правый клик на странице. Выбираем пункт "Фоновое изображение". В файл html запишется строка, загружающая файл fon_1.jpg. (Всего в папке "images" есть десять файлов фона: от fon_1.jpg до fon_10.jpg.) Можете добавить еще или заменить другими.
Теперь можно посмотреть в браузере, что получилось. Нажимаем кнопку "Сохранить" слева внизу на панели "2". Сохраняем файл в папку "Рабочая" под именем index.html. Открываем его любым браузером. Если на экране появилось синее небо с облаками, значит все нормально.
При помощи панели "1" делают разметку страницы, т.е. намечают, где какой элемент будет находиться. Перемещают панель так. Нажимают левую кнопку мыши в левом верхнем углу панели. Удерживая её, нажимаем клавишу Ctrl и перетаскиваем панель в нужное место. Для изменения размеров при нажатой левой кнопки мыши в правом нижнем углу нажимаем и удерживаем клавишу Shift и меняем размер.
Позиционирование и размер панели можно установить с точностью до одного пиксела. Это делают клавишами со стрелками вверх, вниз, влево, вправо. При этом позиционируют панель при нажатой клавише «Ctrl», а меняют размер при нажатой клавише «Shift».
Потом поступаем в зависимости от того, какой контент будет на этом мест:
если это список- в левое окошко в левом верхнем углу панели "2" (там сейчас единица) вводим число пунктов списка;
если это таблица - то в это окошко пишем число строк, а в окошко, которое правее (там тоже единица) - число столбцов таблицы;
если это форма - (там может быть список, несколько переключателей и несколько флажков); все эти данные пишем в левое окошко в следующем порядке: 1) число пунктов списка двумя цифрами (например, 05); 2) число переключателей тоже двумя цифрами и 3) число флажков тоже двумя цифрами.
Далее делаем правый клик на панели. Поскольку вы уже знаете, какой элемент будет на этом месте, то из контекстного меню выбираете соответствующий пункт. В файл html вставляется соответствующий код. Панель "1" перескакивает в левый верхний угол. А там, где она была, рисуется прямоугольник. Координаты элемента и его размеры прописываются в коде автоматически. А значения остальных свойств (которые вам нужны) вы вставляете сами . Можете набирать значения на клавиатуре или выбрать щелчком мыши на панели "2".
Ну а потом сохраняете файл и смотрите его в браузере. Если вам мешает панель "2", перетащите её на другое место, подцепив мышкой за левый верхний угол. Очистить экран можно кнопкой "Очистить" вверху на панели "2", а удалить код кнопкой "Удалить" внизу справа на этой же панели.
Если у вас возникла необходимость временно прервать работу (выключить компьютер), сохраните файл кода (это вы уже знаете). А рисунок сохраните кнопкой "Сохранить" вверху на панели "2". У вас появится окно сохранения файла. В окошко напишите имя файла обязательно с расширением .bmp. И нажмите кнопку "Сохранить". А потом это все можно загрузить и продолжить разметку.
Переход на следующий экран.
В этой программе не предусмотрена прокрутка страницы, поэтому вся страница будет состоять из нескольких экранов. Справа вверху на панели "2" есть окошко, где написана цифра "0". Это значит, что вы работаете с нулевым экраном. Если вам одного экрана не хватает, надо перейти на следующий экран, в данном случае на первый.
Для этого очищаете экран кнопкой «Очистить» (код не трогаете). В то окошко, вместо нуля пишите единицу (первый экран) и жмете на кнопку «Фикс.». Далее – правый клик на странице и выбираем пункт «Фоновое изображение». Сохраняем файл, обновляем страницу. Добавился фон на следующий экран. Прокручиваете страницу вверх до упора. Дальше все делаете, как и с нулевым экраном.
Конечно, не нужно делать самых первых двух пунктов - "Начало" и "Фоновое изображение".


